HTML Embed Exercise
In this exercise, you’ll create a webpage of many embedded elements. For some of these, you may have to google to figure out how to get embed codes - some sites make it easier/more obvious than others.
You may also want to consult these slides.
- Create a new blank page with just a header (“All About Dogs”).
- Take a look at the
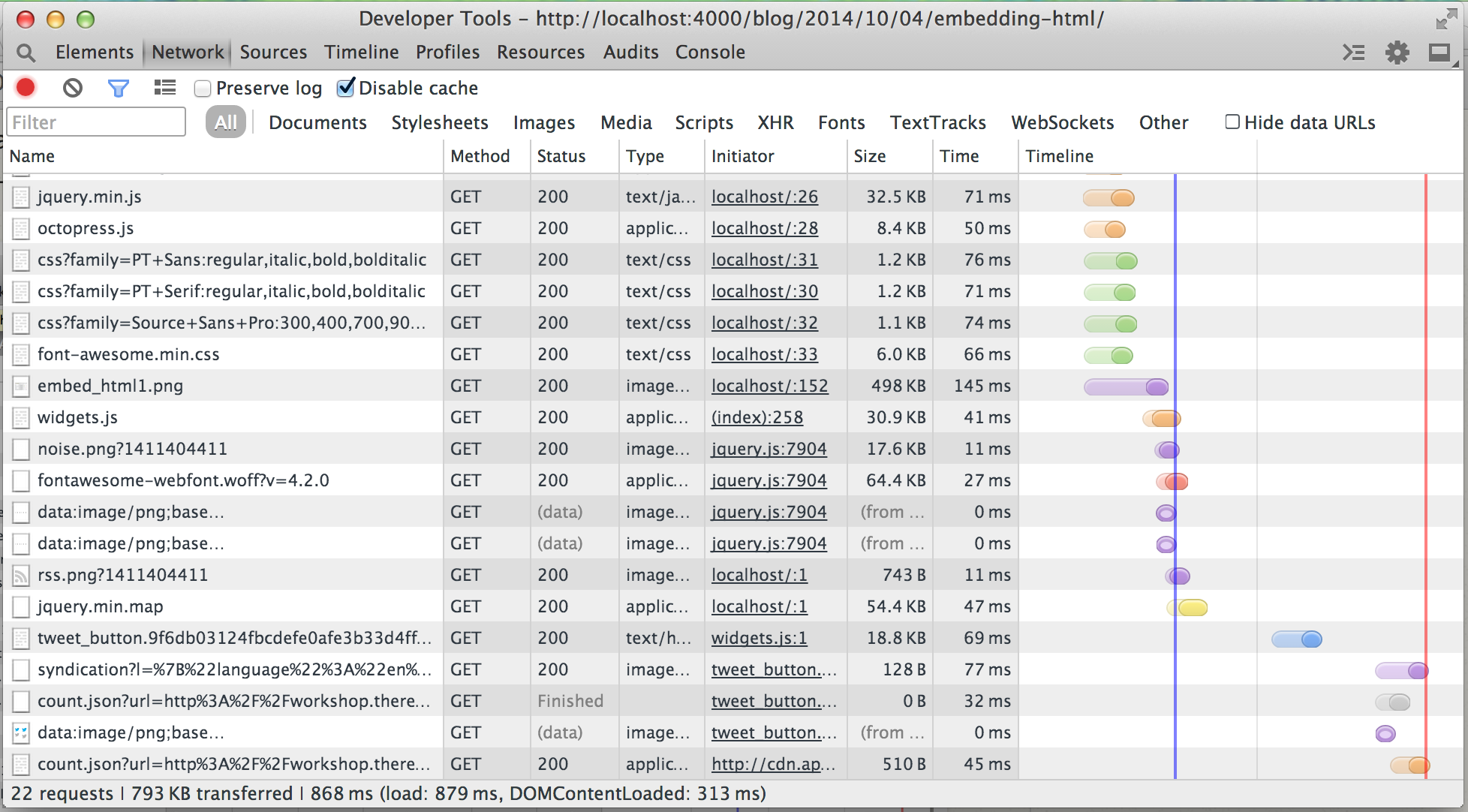
Networktab in Chrome Developer Tools and write down the loading stats on the page - number of requests, KB transferred, onload ms, DOMContentLoaded ms. - Add an embedded Google Map that shows dog parks in San Francisco.
- Add Facebook comments to your page.
- Add a Twitter button to the page.
- Create a Google custom search engine that searches across multiple dog sites and embed the search box on the page.
- For each of the embeds, add comments around them to show where they start and end, and add an h2 to split the page up into sections.
- Take a look at the
Networktab again and write down the new stats on the page.
 An example of the Network Tab in Chrome Developer Tools.
An example of the Network Tab in Chrome Developer Tools.